前言
本文内容基于作者学习与工作经验的总结,因此存在一定的局限性,文中若有疏漏之处欢迎各位读者批评指正。写作本文时我手敲了每一行代码以确保程序是可运行的,如果你发现某个地方存在报错,请先确认依赖版本与本文是否相同。
运行环境
工具 版本 nodejs 16.15.1 webpack 5.75.0 webpack-cli 5.0.0 示例代码:webpack5-study
作者邮箱:aodazhang@qq.com
Webpack 是什么?
工具如其名,webpack 本质就是一个代码模块化打包工具。其实官网上的 banner 图十分经典,可以准确的概括 webpack 在整个构建过程中做了什么:

简单来说,webpack 通过一个或多个 js 文件作为入口,递归分析其内部引用的所有类型文件(例如 js、css、png、jpg 等),并最终构建输出一个完整的 Web 应用。
Webpack 解决了什么问题?
- 提供了基于现代 JavaScript 的 Web 应用构建解决方案。
- 社区资源丰富,基本覆盖了项目常见的打包诉求。
- 自动化程度高,显著提升中大型项目的开发与维护效率。
如何学习 Webpack?
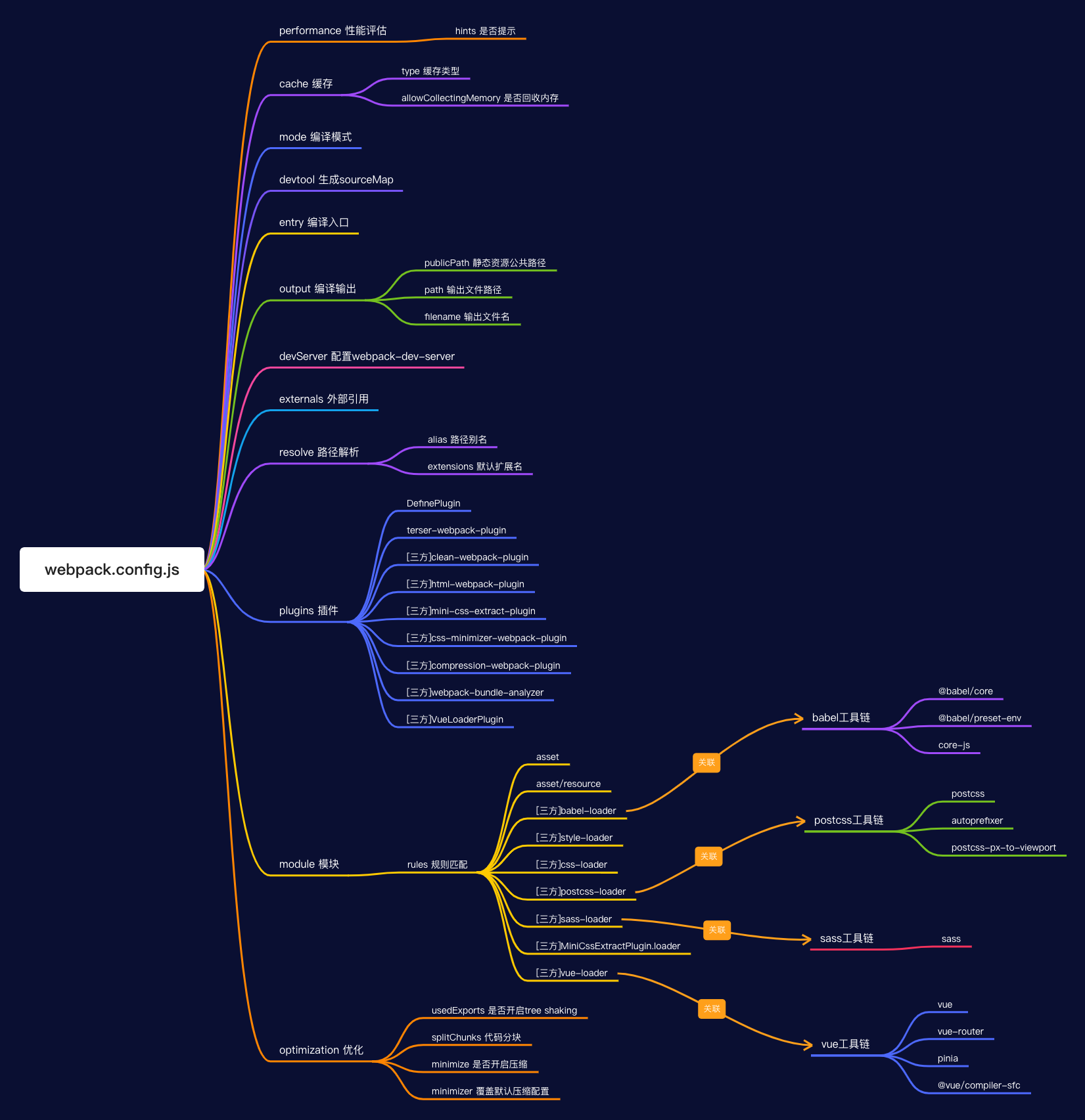
本文关于 webpack 配置的思维导图如下:

很多同学觉得 webpack 难学,其实是有以下几个原因:
首先声明一点,webpack、vite 这类构建工具并不是每个前端项目必须的,一个简单 H5 页面直接用 jQuery 一把梭即可,完全没有必要浪费时间在 webpack 的配置上,如同软件设计模式中倡导不要为了设计而设计。
其次 webpack 更像是一个组织者,主要职责是组织和协调各类插件和 loader,本身只能执行简单的 js 编译和文件处理。因此在学习 webpack 之前,推荐你了解下 Babel 和 css 预处理器的使用,以便你更好的理解这些工具如何跟 webpack 协作。
最后要特别指出,学习 webpack 不是一个记忆参数的过程,而是一个学会查文档和搜索社区资源的过程。webpack 可用的配置项、plugins、loader 无数,本文也只会讲解最常用的那几个。所以当你每学习一个知识点后,都可以查看 官方文档 对应的配置项说明,相信你会有新的收获。